Speed Up your WordPress Website Without Coding
Content Management System (CMS) platforms help webmasters significantly, but they have one major downside – loading speed. And to solve that, there are quite a few things to do to speed up your WordPress website.
As Google pays more and more attention to how fast web pages load, learning how to speed up your WordPress website can make the difference between “just another website” and “a top information source.”
And don’t think you can get around that. To get a better picture of the whole internet matter, imagine that 2024 there are almost 2 billion websites on the Web. Also, you can have the best content, but if your website is slow, your users won’t have the patience to wait for it to load, and it may even go so far as to impair your conversion rate.
But why do we concern ourselves with website speed so much? The answer is simple: usability.
As a result, let’s find out how to speed up your website without coding!
How to Check Your Website’s Speed
Various WordPress plugins and web tools will test your website’s speed. But the most straightforward way is through PageSpeed Insights by Google.
The platform will show you how fast a page loads content, its size, and your optimization opportunities.

PageSpeed Insights will also tell you what unused JavaScript bloats your website, if your images are too large, if you have unused CSS and render-blocking resources, and much more.
This tool’s significant advantage is that it tells you exactly what Google wants from a website and what it considers a fast-loading page to be. It is a great option for learning how well your pages perform.
And if you don’t trust Google, you can even use an SEO tool to check your website’s speed. For instance, Semrush and Ahrefs offer site audits that give you improvement suggestions. But whatever you do, don’t decide your website is fast based on your user experience; it may not be that relevant.
Your device might have cookies, or your internet connection might allow your WordPress website to load fast. However, that might not be the case for some of your users.
How to Speed Up Your WordPress Website
Once you learn how fast your website loads, you can move forward to acting. Fortunately, when you want to speed up your WordPress website, the CMS allows you to fine-tune it without employing a web developer.
You can try some basic things before jumping into coding, and the tips we will give you usually offer results almost immediately.
1. Use a Speed-Oriented Theme
Have you ever heard of the saying “less is more”? That’s the case with WordPress themes, too. A theme full of animations and impressive-looking menus and sections may bloat your server because of its complex layouts and unnecessary features, which will only slow down your pages.
Moreover, if the theme is poorly coded, your website will look pretty but need a million years to load. Ideally, you should keep it simple. Thus, look for a WordPress theme that offers basic menus and doesn’t mesh in thousands of layouts just to look nice.
Also, find reviews and ensure other users didn’t have too many problems with it.
Don’t worry that your theme is too simple. The website will look more colorful as you add content such as products, articles, or reviews. And because your theme is already lightweight, your website won’t take much of a toll if you start showing ads to monetize it.
2. Install a WordPress Caching Plugin
WordPress websites generate their pages whenever they display them to users. Thus, the process can be long as the CMS calls the server, which will analyze the MySQL database and PHP files to serve a graphic HTML version to the user.
This can be dreadful for your users; thus, caching your pages can significantly improve the experience. By caching your pages, you save a preloaded copy of them, which is delivered directly when a user visits your website.
Without all the calls to the server, your pages can load even 5 times faster.
In WordPress, you can automatically cache your pages by using a plugin. There are many caching plugins, but WP Rocket and WP Super Cache are the most popular.
3. Use Web-Optimized Image Formats
Images bring your website to life and make your articles easier to get through. But if you ignore their sizes, your website will get slower with each image you upload. According to HTTP Archive, almost 50% of a website page’s weight on desktops is due to images.
Thinking of it, sometimes, the most straightforward way to speed up your WordPress website is to cut on the image file size. If you don’t use any specialized paid tool, you can go back to PageSpeed Insights; it will show you what images should be reduced in size, so you don’t have to audit your whole website manually.
However, you must check the website one page at a time. And when it comes to formats, there are lots of them. But you should focus on these four and be careful how you use them:
- JPEG – Joint Photographic Experts Group;
- PNG – Portable Network Graphic;
- GIF – Graphics Interchange Format;
- SVG – Scalable Vector Graphics;
- WebP – Web Picture Format.
JPEG is the most common raster image file format. It’s great for photos because of its lossy compression. However, since it reduces the file size and quality, JPEG is not ideal for infographics or anything with lots of text or small details.
PNG is more appropriate for infographics and more complex images. It is a raster image file format with lossless compression that maintains details and contrast. However, complex pictures are not recommended as the file size will increase significantly.
GIF is perfect for animation but only offers 8 bits per pixel, with 256 colors.
SVG is a web-friendly, XML-based vector image format, and many users choose to work with it for their websites. SVG files can be scripted, searched, indexed, and compressed. Furthermore, they can be scaled in size without loss of quality.
WebP gives the best compression while maintaining quality. Because it’s a format specially designed for the web, WebP offers a file size 35% smaller than JPEG or PNG for identical quality. On the downside, several browsers do not support this format, the biggest being Safari.
But the good thing about WebP is that many plugins automatically convert JPEG, PNG, and GIF formats. One of the most popular is the WebP Converter for Media.
Your page file size should be around 3 MB, regardless of your format. Therefore, keep your article cover photos below 150 KB and other images under 70 KB.
Moreso, another thing you can do regarding images on your pages is to use CSS sprites. A sprite program condenses all the pictures from a page into one the browser will have to download. This way, the number of server requests will be drastically reduced. Some sprite programs you can use are CSS Sprite Generator, SpriteGen, or Instant Sprite.
4. Split Your Content and Comments Into Pages
Long articles can show that you offer a lot of information, and having lots of comments shows that users interact with your page. Both can be good things; however, the longer the page, the longer it takes to load, which translates into a lower page load speed.
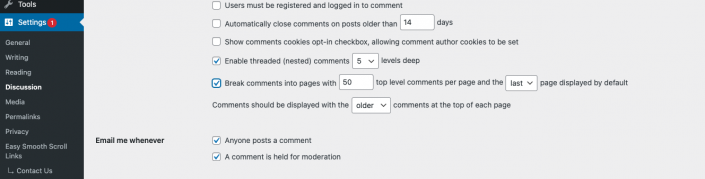
If that’s the case, the fastest fix is to break the comment section into several pages. You can do that by going into your WordPress CMS under “settings”, in “discussion settings”, and checking the “Break comments into pages with XX top level comments per page and the Y page displayed “.

And, of course, if you need more customization or your theme doesn’t work well with page breaks, you can use a plugin to split articles into more pages.
Whichever way you do it, you will be able to lower your page’s file size, and additionally, you will get more pageviews for one article than you would get from keeping it on one single page.
5. Embed Rich Media Formats in WordPress
Integrating audio and video content within your article will improve your pages’ overall user experience and interaction. However, video and audio content are significantly larger in size, and streaming them directly from your server will use a lot of bandwidth.
So, the best approach is to embed the content and have it hosted on a streaming platform.
You can upload your audio or video content to YouTube, Vimeo, or another site, then embed it into your page to make it run smoothly.
6. What Plugins are Slowing Your WordPress?
Another reason your WordPress website may be slow is bad plugins. They don’t have to be malicious; it’s enough for them to be resource-demanding to run.
Although your intention might have been to make the website more interactive with page builders, social sharing, statistics, sliders, portfolios, calendars, chats, etc., they may cause a poor user experience by making your pages load slower.
That’s why it’s crucial to keep only the plugins you need to run your business. For example, a blog will not need WooCommerce. More importantly, always research the plugins you’re about to install. Malicious plugins will not only slow down your website but also create vulnerabilities for bad actors to exploit.
And instead of installing a plugin that slows down your web pages, you better look for an alternative.
7. Watch Your WordPress Site Updates
Sometimes, older versions of a theme and/or plugins can produce sudden drops in performance. This situation is often solved by simply updating them, which usually comes with various fixes to improve performance and security.
Yet, WordPress is an open-source project, and it is your responsibility to keep your website in “good health”. And because we’re talking about code, it may happen that an update will actually break a plugin instead of making it better.
Pay attention to updates and be ready to revert to an older version if you find a plugin that starts malfunctioning and affects your website’s performance.
8. Try Out an AMP Plugin
Accelerated Mobile Pages (AMP) is an open-source protocol mainly developed by Google. Websites implementing the AMP method are preloaded on Google’s server, granting them almost instant loading speed.
It is quite restrictive to CSS, but for a publisher’s website, it can work wonders. In WordPress, you can implement the Accelerated Mobile Protocol through the official AMP plugin for WordPress.

If your website is speed-oriented and straightforward, AMP implementation shouldn’t be much trouble. However, always check that the AMP plugin doesn’t conflict with other plugins and customization.
9. Check Your Hosting
Another way to improve website performance is with hosting.
Shared hosting is the cheapest way to keep your website online, as you share space on the server with other customers. And it’s fine if you don’t expect your website to have tens of thousands of users. But the more it grows, the more server resources it will require.
Furthermore, by using shared hosting, you can expect one of your “neighbors” to take up too many resources, affecting your website’s performance.
As your WordPress website grows and you see it getting slower, you should consider moving to a dedicated server. With a dedicated server, you can host your website without sharing space with anyone else. If your current hosting provider offers dedicated hosting, they might be able to help you move your website.
Regardless of the hosting you have chosen, it is best to do your own backup and always read the terms and conditions carefully before accepting them.
Conclusion
The internet has become increasingly larger as days pass, whereby everything should work quickly and efficiently. As a result, any internet industry is affected by online users’ lack of patience.
Thus, websites that cannot load fast enough will succumb as users will always seek an easier-to-use alternative. So, in this decade, it is mandatory to pay attention to user experience and make an effort to speed up your WordPress website.
Keep an eye on images’ sizes, opt for simplicity regarding the WordPress theme you choose, don’t install too many plugins you don’t need, and always check the hosting, updates, and other features that might slow down your website.