How to Speed Up your WordPress Website (Without Coding)
CMS (Content Management System) platforms help webmasters significantly, but they have one major downside – loading speed. And to solve that, there are quite a few things to do to speed up your WordPress website.
As Google pays more and more attention to how fast web pages load, learning how to speed up your WordPress website can make the difference between “just another website” and “a top information source”.
And don’t think you can get around that. To get a better picture of the whole internet matter, just imagine that in 2023, there are almost 2 billion websites on the Web.
Just google “how to create a banner,” and you will end up with so many options that you won’t even know where to start. With the web industry developing so quickly, web publishers must keep up with it and improve their websites to get better rankings.
But why do we concern ourselves with website speed so much?
The answer is simple: usability.
You can have the best content. If your website is slow, your users won’t have the patience to wait for it to load, and it may even go so far as impairing your conversion rate. Just think that 47% of internet users expect pages to load in 2 seconds or less. And 1 in 4 visitors would abandon a website that takes over 4 seconds to load.
And besides the concern for your users, there is another thing that helps you get more traffic: Google.
Google and most search engines may get a strong ranking signal if the website loads fast. Most search engines want to show their users content that provides a great user experience. Thus, unsurprisingly, you may see new websites ranking higher than older ones just because they are faster.
Of course, there are other ranking factors we won’t get into right now, but speed will undoubtedly make a difference.
How to check your website’s speed
There are various WordPress plugins and web tools that will test your website’s speed. But the most straightforward way is through PageSpeed Insights by Google.
The platform will show you how fast a page loads content, its size, and what your optimization opportunities are.

PageSpeed Insights will also tell you what unused JavaScript bloats your website, if your images are too large, if you have unused CSS and render-blocking resources, and much more.
The significant advantage of this tool is that it tells you exactly what Google wants from a website and what it considers a fast-loading page to be.
Website speed metrics used to be available in Google Analytics as well. However, considering that Google is currently transitioning from Universal Analytics to Google Analytics 4, things changed. At the moment, Google Analytics 4 does not offer website speed metrics, and it is unclear if any further updates will introduce such insights into the GA4 dashboard. Still, PageSpeed Insights is a great option if you want to learn how well your pages are performing.
And if you don’t really trust Google, you can even use an SEO tool to check your website’s speed. For instance, Semrush and Ahrefs offer site audits that give improvement suggestions as well.
But whatever you do, don’t decide your website is fast based on your own user experience; it may not be that relevant.
Your device might have cookies, or your internet connection might allow your WordPress website to load fast for you. However, that might not be the case for some of your users.
How to speed up your WordPress website
Once you learn how fast your website loads, you can move forward to acting.
Fortunately, when you want to speed up your WordPress website, the CMS allows you to fine-tune it without employing a web developer.
There are some basic things you can try before jumping to coding. And the tips we will give you usually offer results almost immediately.
Use a speed-oriented theme
Have you ever heard of the saying “less is more”? That’s the case with WordPress themes, too.
A theme full of animations and impressive-looking menus and sections may bloat your server because of the complex layouts and unnecessary features that will only slow down your pages.
Moreover, if the theme is poorly coded, your website will look pretty but will need a million years to load.
Ideally, you should keep it simple.
Look for a WordPress theme that offers basic menus and doesn’t mesh in thousands of layouts just to look nice.
Also, find reviews and make sure other users didn’t have too many problems with it.
Don’t worry that your theme is too simple. The website will start looking more colorful as you add content such as products, articles, or even reviews.
And because your theme is already lightweight, your website won’t take much of a toll if you start showing ads to monetize it.
Install a WordPress caching plugin
WordPress websites generate their pages whenever they display them to users.
The process can be quite long as the CMS makes a call to the server, which will analyze the MySQL database and PHP files to serve a graphic HTML version to the user.
This can be dreadful for your users; therefore, caching your pages can significantly improve the experience.
By caching your pages, you save a preloaded copy of them, which will be delivered directly when a user goes on your website.
Without all the calls to the server, your pages can load even 5 times faster.
In WordPress, you can automatically cache your pages by using a plugin. There are many caching plugins, but the most popular ones are WP Rocket and WP Super Cache.
Use web-optimized image file formats
Images bring your website to life and make your articles easier to get through. But if you ignore their sizes, your website will get slower with each image you upload. According to HTTP Archive, almost 50% of a website page’s weight on desktops is due to images.
Thinking of it, sometimes, the most straightforward way to speed up your WordPress website is to cut on the image file size. And if you don’t use any specialized paid tool, you can go back to PageSpeed Insights; it will show you what images should be reduced in size, so you don’t have to audit your whole website manually.
However, you’ll have to check the website one page at a time.
When it comes to formats, there are lots of them. But you should focus on these four and be careful how you use them:
- JPEG – Joint Photographic Experts Group;
- PNG – Portable Network Graphic;
- GIF – Graphics Interchange Format;
- SVG – Scalable Vector Graphics;
- WebP.
JPEG is the most common raster image file format. It’s great to use for photos because of its lossy compression. But since it reduces the file size and quality, JPEG is not the most ideal for infographics or anything with lots of text or small details.
PNG is more appropriate for infographics and more complex images. That’s because PNG is a raster image file format with lossless compression. It maintains details and contrast. However, complex pictures are not recommended as the file size will increase significantly.
GIF is perfect for animation but only offers 8 bits per pixel, with 256 colors.
SVG is a web-friendly, XML-based vector image format, and many users choose to work with it for their websites. SVG files can be scripted, searched, indexed, and compressed. Furthermore, they can be scaled in size without loss of quality.
WebP gives the best compression while maintaining the quality. Because it’s a format specially designed for the web, WebP offers a file size 35% smaller than JPEG or PNG for identical quality. On the downside, this format is not supported by several browsers, the biggest one being Safari.
But the good thing about WebP is that many plugins automatically convert JPEG, PNG, and GIF formats. One of the most popular is WebP Converter for Media.
At the end of the day, whichever format you use, keep in mind that your page file size should be around 3 MB. Therefore, try to keep your article cover photos below 150 KB and keep other images under 70 KB.
Moreso, another thing you can do regarding images on your pages is to use CSS sprites. A sprite program condenses all the pictures from a page into one the browser will have to download. This way, the number of server requests will be drastically reduced. Some sprite programs you can use are CSS Sprite Generator, SpriteGen, or Instant Sprite.
If possible, split your content and comments into pages
Long articles can show that you offer a lot of information.
Having lots of comments shows that users interact with your page.
They both can be good things; however, the longer the page gets, the longer it takes to load. That translates into lower page load speed.
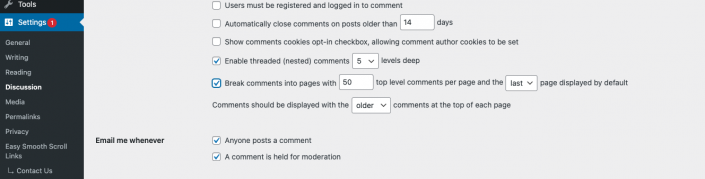
If that’s the case, the fastest fix is to break the comment section into several pages. You can do that by going into your WordPress CMS under “settings”, in “discussion settings”, and checking the “Break comments into pages with XX top level comments per page and the Y page displayed “.

And, of course, if you need some more customization or your theme doesn’t work well with page breaks, you can use a plugin to split articles into more pages.
Whichever way you do it, you will be able to lower your page’s file size, and additionally, you will get more pageviews for one article than you would get from keeping it on one single page.
Embed rich media formats instead of uploading them into WordPress
Integrating audio and video content within your article will improve your pages’ overall user experience and interaction. However, video and audio content are significantly larger in size.
Streaming the content directly from your server will use a lot of bandwidth. So, the best approach is to embed the content and have it hosted on a streaming platform.
You can upload your audio or video content to YouTube, Vimeo, or something else, then embed it into your page to run smoothly.
Find what plugins are slowing down your WordPress website
One other reason your WordPress website may be slow is because of bad plugins. They don’t have to be malicious; it’s enough for them to be resource-demanding to run.
Although your intention might have been to make the website more interactive with page builders, social sharing, statistics, sliders, portfolios, calendars, chats, etc., they may cause a poor user experience by making your pages load slower.
That’s why it’s crucial to keep only the plugins you need to run your business. For example, a blog will not need WooCommerce.
More importantly, always research the plugins you’re about to install. Malicious plugins won’t just slow down your website but also create vulnerabilities for bad actors to exploit.
And instead of installing a plugin that slows down your web pages, you better look for an alternative.
Watch your WordPress site updates
Sometimes older versions of a theme and/or plugins can produce sudden drops in performance. This situation is often solved by simply updating them. The updates usually come with various fixes to improve performance and security.
Yet, WordPress is an open-source project, and it is your responsibility to keep your website in “good health”.
And because we’re talking about code, it may happen that an update will actually break a plugin instead of making it better.
Pay attention to updates and be ready to revert to an older version if you find a plugin that starts malfunctioning and affects your website’s performance.
Try out an AMP plugin
Accelerated Mobile Pages is an open-source protocol mainly developed by Google. The websites implementing the AMP method are preloaded on Google’s server, granting them almost instant loading speed.
It is quite restrictive to CSS, but for a publisher’s website, it can work wonders.
In WordPress, you can implement the Accelerated Mobile Protocol through the official AMP plugin for WordPress.

If your website is speed-oriented and straightforward, AMP implementation shouldn’t be much trouble.
However, always check that the AMP plugin doesn’t conflict with other plugins and customization.
Check your hosting
Another way to improve website performance is with hosting.
Shared hosting is the cheapest way to keep your website online as you share space on the server with other customers. And it’s fine if you don’t expect your website to have tens of thousands of users. But the more it grows, the more server resources it will require.
Furthermore, by using shared hosting, you can expect one of your “neighbors” to take up too many resources, affecting your website’s performance.
As your WordPress website grows and you see it getting slower, you should try moving on to a dedicated server. With a dedicated server, you can host your website on a server without sharing space with anyone else.
If your current hosting provider offers dedicated hosting, they might be able to help you move your website.
Regardless of the hosting you have chosen, keep in mind that it is best to do your own back-up, and always read the terms and conditions carefully before accepting them.
Conclusion
As days pass, the internet becomes an increasingly larger part of our lives. Therefore, everything should work quickly and efficiently.
Any internet industry is affected by the online users’ lack of patience.
Websites that cannot load fast enough are doomed to succumb as users will always seek an easier-to-use alternative.
Therefore, paying attention to user experience and making the effort to speed up your WordPress website is mandatory in this decade.
Keep an eye on images’ sizes, opt for simplicity when it comes to the WordPress theme you choose, don’t install too many plugins you don’t need at the moment, and always check the hosting, updates, and other features that might slow down your website.