A Comprehensive Guide to User-Centered Design
Before we start talking about user-centered design, I have 2 questions for you:
1. Do you think your website looks good?
2. Are your users actually able to use it?
If your website looks amazing, but the users (who can make or break your business) can’t easily reach their goals and satisfy their needs, then you’re in a sticky situation and need to tweak your UX & UI.
Since the 80s, Donald Norman (researcher, professor, and director of The Design Lab at the University of California, San Diego) has addressed the issue of designed products without consideration for users’ needs.
As a solution, he popularized the concept of ‘user-centered design’ as a methodology in which the product’s users are involved in the early stages of design and development.
Norman proposed the adoption of user-centered design (UCD) in a variety of areas. However, for the purpose of this article, we will only address the use of UCD for websites.
What is User-Centered Design?

User-centered design is a holistic approach in which the design process focuses on who the users are and their needs to develop usable and accessible products.
For websites, UCD is a process that puts the users of a site at the center of its design and development, ensuring an easy-to-use interface that accomplishes the needs of real customers.
User-centered design should never prioritize novelty and aesthetics over discoverability and usability.
By including the user in the design process, the designer is able to think in user flows and develop a product that will be impactful and easy to use. The designer must be able to consider the users’ context and how they will extract value from the final product.
Human-centered design vs. user-centered design
One commonly-encountered term when researching user-centered design is “human-centered design.”
Before going forward, we should clarify what’s the difference between the two.
User-centered design is the process of designing a product with consideration to the needs and characteristics of a specific user (or group of users). The UCD process takes into consideration aspects such as age, social behavior, and professional background.
One crucial component of user-centered design is the creation of a customer persona. This helps the designer determine exactly who the users will be, allowing him to build a product that satisfies the user’s needs.
Human-centered design, on the other hand, takes a more general approach. Instead of focusing on specific (groups of) users, it focuses on general human psychology and behavior characteristics.
In conclusion, user-centered design is generally a more technical approach, while human-centered design considers the psychological needs and behaviors of humans as a species.
Principles of User-Centered Design
Building further on the user-centered design concept, in “The Psychology of Everyday Things,” Donald Norm suggests 4 general rules that help a designer focus on usability and on the interests of a user:
1. “Make it easy to determine what actions are possible at any moment.”
For a website, having your users know at a glance what they can do on a specific page is essential for conversions, especially from a business point-of-view.
When a user lands on your website, he should know immediately if he can buy a product, make a call, book a consultation, or just read about your offering. The average user won’t bother “researching” your website to discover what he’s supposed to do to give you his money.
2. “Make things visible, including the conceptual model of the system, the alternative actions, and the results of actions.”
From buttons to menus to search bars, your users need to find using your website natural and comfortable.
One of the most common mistakes many webmasters make is to cover the landing page with a cookie pop-up that prevents a new user from seeing anything on the page before allowing cookies.
If a user is interacting for the first time with your website, chances are that he doesn’t care about your limited-time offer, your free PDF, or your online course. He came looking for specific information. And if he has to put in a lot of effort to find it on your website, he’ll bounce right back to the SERP and go to the next result.
Instead of creating a lot of ‘noise,’ identify the specific purpose a user gets on a landing page and make. Then, make the result as visible as possible.
If people easily find what they are looking for on your website, they will deem it useful; therefore, they will be more likely to return.
3. “Make it easy to evaluate the system’s current state.”
In a website’s case, you should let your users know what pages they are on and that the actions they perform happen.
When a user clicks on a button, he must receive some sort of feedback that the button worked. If he sends a message through a contact form and the page doesn’t react or just refreshes, the user might think the message wasn’t actually sent. A simple confirmation note will help him understand that the request was delivered.
4. “Follow natural mappings between intentions and the required actions; between actions and the resulting effect; and between the visible information and the interpretation of the system state.”
Building a customer journey map focused on discoverability and an efficient page architecture will help your users accomplish their needs faster.
The Basic User-Centered Design Process

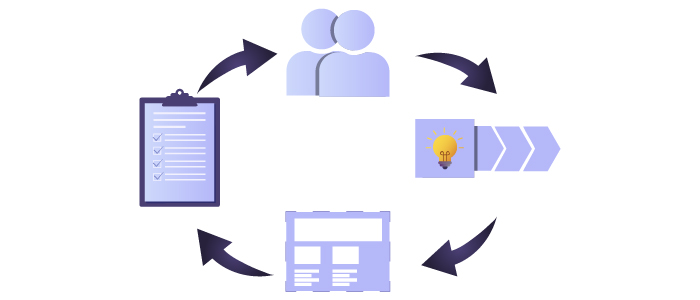
The basic user-centric design development process implies the use of Agile principles and values to cycle between analysis, design, evaluation, and implementation.
SIDENOTE. Agile is a set of values and principles that help decision-making in the software development industry. It prioritizes individuals and interactions over processes and tools, working software over comprehensive documentation, customer collaboration over contract negotiation, and responding to change over following a plan.
Analysis
The first of the user-centered design process implies a lot of research. This is meant to help you understand who your customers are and what their needs are. And once you know that, you can align their needs with your business goals.
But what’s the best way to determine who your customers are?
The answer is simple – customer personas. But the process is a bit more daunting.
A customer persona is a semi-fictional character that represents the key characteristics of a large segment of your target users. They are created based on data you collected from user research and web analytics.
Customer personas can:
- Help you better understand the needs of your customers as well as find solutions to solve them;
- Guide your product development;
- Help you prioritize projects, features, and product updates.
In order to develop your personas, you need to take a good look at your current database and analytics and even start new research projects to better understand your users’ pain points.
The questions you need to ask yourself generally depend on the type of product you develop. But let’s take the example of a business that produces custom fintech software:
- What position occupies the person who uses your software?
- Are they in a management position?
- What does their typical day look like?
- What skills are required to perform their job?
- How is their job measured?
For more information on creating customer personas, check out this guide on Hubspot.
The analysis stage will require you to conduct extensive qualitative and quantitative research, both at an internal and external level.
For the inside research, you will have to gather as much insight from colleagues and stakeholders. As for the outside research, you will need to conduct surveys, interviews, and focus groups with the end users.
Designing a prototype
Once your research is complete, you can move on to developing a concept for your product.
And that begins with a journey map.
A journey map is a visualization of how a user reaches a specific goal. The journey map will help you understand all the possible paths a user may take on your website, as well as determine the expectations the user may have throughout the process.
Use it to improve discoverability and develop a solid navigation structure for information architecture.
After you get a clear view of how your user is supposed to operate the website, start prototyping your product so you can test and improve its functionality.
Prototyping your product is a crucial process in user-centered design. In theory, your product may seem perfect, like nothing could ever go wrong. But once you have a palpable version that you and your users can test, you may discover that not everything works as you were expecting.
Evaluation
The prototype you just developed must be tested by users in order to ensure it serves their needs. You will need to test the design with the help of the users to see exactly how they use the interface/platform and determine what must be adapted/changed.
It is also vital to check with colleagues and stakeholders if the design fits your business goals.
The first design you come out with will most likely get back in the Design stage.
Implementation
The final step in user-centered design is implementation. However, the process does not stop here. You will have to constantly evaluate how the product works after implementation with real users.
The post-implementation evaluation might show that the website doesn’t perform as well as you thought it would, and this will get you right back to research & analysis.
But if the research and evaluation were done properly, your website should perform well. However, if you follow the Agile principles, you will circle back to researching on your own just to find ways to improve the website.
UCD Research Methods
In the stages of ‘Analysis’ and ‘Evaluation,’ you will need to make use of various quantitative and qualitative research methods.
Let’s quickly take a look over a few of them.
Analysis research methods
Interviews and questionnaires. Interviews and questionnaires can be applied to colleagues and stakeholders to help you better understand the needs and goals of the business. But they can also be applied to actual users to collect information about their needs and expectations or to evaluate the design.
Interviews and questionnaires are generally applied at the beginning of the design project, but they can also be performed after the usability test.
Focus groups. A focus group requires you to gather around 4-6 people and have them discuss a given topic. Focus groups are similar to interviews, as they help you obtain qualitative insight through an open discussion by observing reactions, opinions, and preferences.
They are generally performed early in the design stage.
Evaluation research methods
Tree testing. Tree testing allows you to examine the structure of your website. Also known as reverse card sorting, a tree test asks users where they think a specific section should be found on a website. For example:
- The user is asked to find the button to download an app;
- He is given a written list of pages, and he has to choose which page thinks the app will be;
- He then is then given a list of the page’s sections and is asked to choose in which section the download button will be;
- After enough tests are performed, the results are analyzed, and the optimal placement for the button is determined.
Observation. An observation test helps collect quantitative and qualitative data about your product’s usability. The user is given the product and is observed while he uses it. Just like we did when we tested Coinzilla Marketplace.
Observation research allows you to observe how a user interacts with your product, allowing you to make informed decisions in the development process. However, you should always take into account that the observer can influence people’s behavior. So the most efficient way of performing this test is by observing them without their knowledge.
Interviews and questionnaires. Interviews and questionnaires can also be used as an evaluation research method, applied after the prototype has been developed or even after the final product has been released.
Key Takeaways
User-Centered design is an approach in which the designer focuses on who the users are and their needs to create highly usable and accessible products.
The UCD concept was coined by Donald Norman. Over time, he argued for the use of user-centricity in design for various industries.
Human-centered design and user-centered design can mean the same thing. However, some consider user-centered design a rather technical approach, focused on tangible aspects, while human-centered design is considered a more psychological approach, focused on emotion.
A user-centered design should be composed of clear actions, visible elements, coherent feedback, and intelligible navigation.
A basic user-centered design process follows the ‘Agile’ principles and values. It is a cycle that integrates Analysis, Design, Evaluation, and Implementation.
Obtain user insight and understand the business needs throughout the UCD process by making use of quantitative and qualitative research methods like interviews and questionnaires, focus groups, tree tests, and observations.