The Basics of UX and UI Design
UX and UI design are two facets of a work frame that focuses on making physical and digital products, such as websites, easier to operate and understand by the final user.
In his book, The Design of Everyday Things, Don Norman states that “two of the most important characteristics of good design are discoverability and understanding.”
- Discoverability – Is it possible to figure out what actions are possible and how to perform them?
- Understanding – What does it all mean? How is the product supposed to be used? What do all the different controls and settings mean?
These two features have the power to make or break a product by creating a positive or negative user experience.
But to better understand how to craft a successful product, we need to talk about two processes that impact discoverability and understanding.
Stop mixing up UX and UI

We need to clear something up before we get started.
UX = User Experience
UI = User Interface
Both UX Design and UI Design are crucial elements that will affect the success of your product.
Designing an intuitive and valuable user experience will ensure that the people who use your product will enjoy using it. While UX Design takes a more technical approach to the matter, UI Design ensures that your product is easy to understand.
But let’s get technical for a second.
What is User Experience Design?
UX Design is the process of improving a user’s satisfaction with a product by focusing on its usability, thus increasing the user’s experience.
To achieve that, a UX Designer goes way beyond how a product should work. UX Design taps into psychology and research and seeks to improve the usability of a product. Some of the responsibilities of a UX Designer include the following:
- Competitor Analysis;
- Customer Analysis;
- Prototyping;
- Content Strategy & Production;
- Testing;
- Goal Tracking;
- …and more.
Quick Tips for Better UX Design
- Look at the Behavior flow in Google Analytics;
- Think like a customer;
- Show emotions;
- Do not forget about Beta testing;
- Ensure that you have conducted survey research;
- Set up a Funnel Visualization path;
- Ask your users for feedback.
All about Information Architecture
Before digging deeper into the User Interface, there is another factor that everyone should be familiar with: information architecture. It is a method that focuses on information organization in digital products and services.
When designers create apps and websites, they usually plan out each individual screen so that the user can simply access the information they want.
The designers also establish a flow that allows users to easily browse between screens. The right organization and flow are determined by UX architects. But, regardless of the assignment, IA is a distinct profession with influences, techniques, and resources worth researching.
In other words, information architecture refers to the framework of a website, application, or other projects that help people comprehend where the users are and where the information needed is located. The construction of site mapping hierarchy, classification, navigation, and metadata is also referred to as information architecture.
IA vs. UX
Even though they coexist, IA and UX are different through certain characteristics. They both refer to how the user perceives an experience. However, IA focuses on the user’s flow in consuming a service, while UX refers to the whole experience. In a way, IA is part of UX, yet it is distinct.
In any case, Information Architecture and User Experience design must be corroborated to ensure the best results.
What is User Interface Design?
While UX Design serves as the backbone of the customer journey, UI Design ensures that the product looks good and users can understand briefly what every element does.
Let’s look at a real-life situation to better understand how important a User Interface can be.
Most of you probably remember the Hawaii false missile alert of January 13, 2018.
An erroneous alert sent at 8:07 a.m. drove the whole state of Hawaii into a massive panic.
BALLISTIC MISSILE THREAT INBOUND TO HAWAII. SEEK IMMEDIATE SHELTER. THIS IS NOT A DRILL.
The message was distributed via push notifications and broadcast on television.
Once things settled, a huge backlash hit the state officials and the Hawaii Emergency Management Agency.
There are a lot of things that caused this major incident, but we’re going to focus only on one.
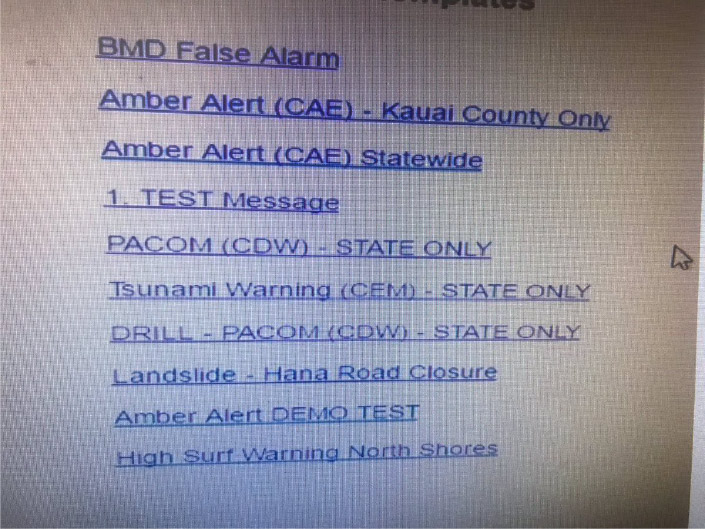
This is what the interface that made this error happen looked like.

Right off the bat, we can notice several issues:
- There is no organization or categorization.
- The interface is not intuitive. There is no way to know what will happen after you click one of the options. Will there be a second page? A confirmation pop-up? A dropdown?
- Is that 1. TEST Message a header or an URL?
All it takes is one minor mistake, computer freeze, or mouse error, and you find yourself sending a state-wide missile threat notice.
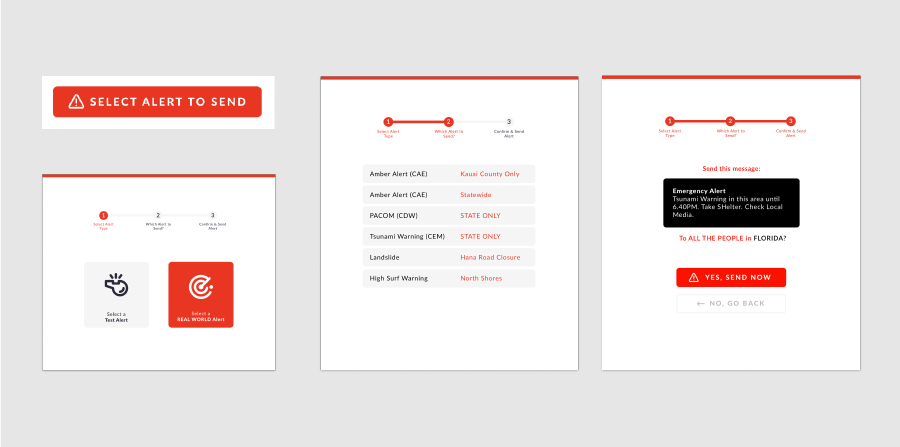
Fairpixels’ Lead Designer worked on a quick redesign of the interface, showcasing how much you can improve it in only a few hours.

Some of the responsibilities of a UI Designer include:
- User analysis;
- Design research;
- Branding;
- UI Prototyping;
- Design & Animation;
- Testing;
- Responsiveness;
- …and more.
The primary goal of a UI Designer is to help a user have simple and efficient interaction with the interface, so he can achieve his goals in the shortest time possible.
Tips for Better UI Design
- Set up event tracking via Google Tag Managers and see what elements your users interact with the most;
- Run A/B Testing via Google Optimize;
- Prioritize usability and clarity in your strategy
User-centered design explained
Knowing your users is one of the most crucial aspects of user-centered design. Once you know your customers’ needs, you will be able to build a better final product.
One of the most efficient ways of discovering your customers is through customer personas. And the best way to create them is by taking a closer look at your existing customers.
Here are a few questions that’ll help you start defining your customers:
- Where will they use your product? At home, at work, or during the commute?
- How will they use it? Will you build a physical product, or will it be digital? Will they use it on mobile or desktop?
- What is their occupation? Are they still studying, or are they employed? If they’re employed, where do they work?
- Why would they care about your product? What problem do they currently have that your product can solve?
Start by answering these questions, and you will be well on your way to designing a better product, website, or app.
SIDENOTE. You can also take a look at your competitors’ brand voice and marketing strategies to get a better idea of who they’re targeting.
Design thinking and its importance
Design thinking is an important topic in the UI/UX domain, and it should be understood before moving forward. With design thinking, you’re always on the lookout for new ways to better understand your target audience, test hypotheses, reframe problems, and come up with innovative solutions. This approach’s key focus is discovering new strategies to improve your project.
In simple terms, design thinking offers a problem-solving strategy focused on innovative and effective approaches with several practical methods for execution. This is done by reframing the problem from a human-centered point of view, coming up with a lot of ideas, and prototyping and testing the ideas hands-on. The process is made up of five stages, all of which work together and can’t work on their own:
- Emphasize;
- Define;
- Ideate;
- Prototype;
- Test.
Content is more than just your blog post
Content is yet another important aspect of a user’s journey.
The headings on your landing page are pieces of content. So are the photos in your website’s headers or the video on your about us page?
Nowadays, people usually don’t like to spend their time reading lengthy paragraphs. Instead, they skim through the content or scan the page and read specific paragraphs.
And so, copywriters must adapt.
1. Be clear & concise – Don’t try to sound fancy to impress your readers. Keep your copy simple and to the point, and make sure that people understand what you are writing.
2. Split test – Sometimes, you might find yourself in a situation where you can’t decide between 2 (or more) versions of a text. That’s when you should split-test your versions to see which performs best.
3. Consider your brand voice – Brand voice is an important aspect of copywriting that many people omit. Always adapt your writing to your audience. E.g., if your audience consists of industry professionals and businessmen, use a more professional tone.
4. Use proper grammar – There’s no arguing about how important grammar is. Improper grammar can hurt your brand by inspiring a lack of quality and authenticity. We’re not saying that you should stress over a small spelling error or typo, but make sure you triple-check your copy before putting it out there.
Awesome tools to help your copywriting game
Some of them are free, others are paid, and others have a free version. Here are some of the tools that we use when crafting our copy.
- Grammarly – A great spell and grammar-checking software with an amazing free version. Grammarly works great with Google Docs, Slack, Facebook, Medium, LinkedIn, Twitter, Gmail, Outlook, and much more. You can add it as a Chrome extension, use it online, or download it.
- Hemingway Editor – Hemingway is the perfect tool to help you break up long paragraphs, simplify phrases, and improve readability. You can use the free version online or buy the desktop app for a mere $20.
- Google Optimize – This Google tool will help you split-test your copy, track the result, and quickly deploy the best-performing version.
- Thesaurus – Do you ever feel like you’re using the same word over and over again? I sure do. That’s why I love Thesaurus. This awesome website has a massive database of words and expressions which will help you find synonyms for all your copy.
- WordCounter – WordCounter gives you a list of your most used words, helping you keep an eye on your keywords as well as switch out some words that you’re using too much.
SIDENOTE. We took an in-depth look at crafting headers and Call-to-Actions in our post about Creating Banners that Drive CTR, so make sure you check it out for more tips & tricks.
The best UI is one that goes unnoticed
User interaction evolved together with internet technology, and it resembles the real world a lot. We know that pressing a button will cause an action to happen, and when we hover over a piece of text and our cursor changes, we’re pretty sure we’re hovering over a link.
Most of this interaction is subconscious. We effortlessly interact with most websites or apps because we have already done it a thousand times, and we know how most of them work.
UI Elements are usually classified into 4 main categories:
- Input Controls: dropdown lists, text fields, and checkboxes;
- Navigational components: breadcrumbs, pagination, and menus;
- Informational components: tooltips, notifications, or message boxes;
- Containers: accordions.
When designing your interface, some elements might be more appropriate than others. Try to sketch and plan ahead to what type of elements you should use to provide a smooth user experience.
Some elements (such as dropdown lists) can help you save space but will require extra attention from your users.
If you’re not sure which will be the best option, test both of them and find out.
And remember that making a journey as short and simple as possible isn’t always the best choice. Sometimes it’s better to add extra elements (such as a confirmation pop-up) than to have your users accidentally delete their account with a misclick.
Make navigation feel natural
Just like with interaction, we got used to a certain way of navigating the internet.
Most of us click on a website’s logo to go back to the homepage, which we know is located in the top-left corner. And when we click on a piece of text with a downward-pointing arrow next to it, we expect a dropdown menu.
The consistency of web design is what makes navigating the internet so easy. Imagine if, instead of taking you to the homepage, the company logo will refresh the page or send you to the previous page.
That would be pretty frustrating.
When designing your website or your app, don’t try to reinvent the wheel.
Make the navigation natural and try to facilitate efficiency. At the same time, create patterns using layouts and language across all your pages.
If your homepage has a certain layout, color palette, and language, mimic it on the rest of your pages. Otherwise, your users might get confused and even believe they accidentally left your website.
Pay attention to your writing
I’m sorry. Let me try that again.
Typography is pretty important.
Typography helps you create clarity and hierarchy and hook readers in. Using headings, text styling (bold, italic, or underline), and even different fonts can ease content skimming.
A great rule of thumb is to try to scroll through your content and read only the headings and stylized content. Can you make out what the content is about?
If you can, congratulations.
If not, go back and work some more on your content formatting.
Two other crucial aspects that make your content skimmable are font size and white space.
Cluttered content can make your content hard to read and can drive people away from your page.
In a study he conducted in 2016, Martin Pielot found the optimal font size is between 18 and 22 points. The study tested both readability and comprehension by using eye-tracking software and asking a series of questions at the end of the reading.
But this doesn’t mean you should always go for a font size of 18 points.
His research was conducted on Wikipedia pages, with the content taking up roughly 85% of the page width. And that’s where your page layout comes in.
Depending on the layout of your page (and on how much content you plan on adding), a large font size might make your page larger than it actually is.
So even though 18pt is optimal, sometimes it may be better to go for a smaller font size.
Just make sure you don’t drop below 10, as it will make your page rather difficult to read, especially for mobile users.
Test. Optimize. Repeat.

The most important part of UX and UI Design is the testing.
You can’t create an optimal user experience without testing your design first. And while UX testing & optimization might seem intimidating, tackling it can boost your results considerably.
So, let’s talk about some methods that you can use to test your UX.
Card Sorting
Card sorting is one of the most encountered methods of designing a UX.
Simply add all your content on separate cards (product descriptions, pricing page, support page, contact page) and ask your users to categorize and organize them.
By asking numerous people to design a user flow in the most logical way, they see fit, you can avoid biased opinions. Once they’re done, all you have to do is gather the data, process it, and implement it.
User testing types
Given that the UI/UX field is focused on creating beautiful experiences for human users, the fundamental goal of usability testing is to provide information about the design process from the end user’s perspective.
The emphasis of usability testing, as opposed to functional testing, is to offer an experience of a product meant for the end-users. This is in contrast to functional testing, which focuses on the software’s functionality. The approach is selected according to how effectively the application operates in the real world, with real people carrying out real activities.
The user testing process may be broken down into two main subcategories: formative testing and summative testing.
The formative testing performed at the beginning of the design process provides the first user reactions to a product’s design that are gathered to inform subsequent design decisions.
And during the second stage of the process, which is known as the summative process, the business will want to create metrics of the experience. These metrics will include anything from the amount of time spent on the work to the success rates.
Performing user testing may be done in a number of ways, such as:
- Moderate vs. unmoderated;
- Remote vs. in-person;
- Screen or video recording;
- Usability lab;
- Guerilla testing;
- Contextual inquiry;
- Usability testing partners.
Test it on your colleagues
Another simple method to test your UX is by testing it by asking your colleagues to test it.
This can be done with or without you supervising them. Ideally, you’ll want to observe how they interact with an element, as you’ll know exactly what and how everything should be used.
But not everyone feels comfortable working with someone breathing down their necks. So, you might want to ask them to mess around on your website and note down what they like and what they don’t.
Ask for customer feedback
A highly efficient way of testing your product is by directly asking your customers for feedback.
After all, they’re the people that will pay for and use it.
But here’s where you need to get creative, as a simple pop-up asking them “How can we improve our services” doesn’t really cut it.
A common way to get customer feedback is by providing those who respond with something in return – such as free tokens or a voucher. This will increase your response rate while helping you create a positive experience for loyal customers.
Final Thoughts
UX Design and UI Design are two very complex topics that require thorough documentation and research. You may even need to hire a professional UI/UX designer for the job. In this post, we barely scratched the surface, but I hope that it helped clear things up a bit and that you can now go deeper into these subjects for further study.
If you plan to do so, there are countless blogs that you can follow. Here are some of our favorites: